
Редизайн
- Редизайн интерфейса
- Редизайн продукта
- Перезапуск проекта
- Редизайн форума
- Редизайн сайта
- Редизайн сообщества или социальной сети
- Стилистический редизайн
- Новый уровень дизайна

Редизайн — это перезапуск дизайна продукта в новом качестве и переход на новый уровень взаимодействия с аудиторией.
В современном мире быстро сменяются технологии, форматы взаимодействия с пользователем, паттерны оформления. Сделанный однажды дизайн теряет актуальность. Это тормозит развитие продукта — снижается количество посетителей, замедляется рост продаж. Редизайн помогает улучшить продукт с точки зрения восприятия рынка и удобства использования.
По сложности мы выделяем три типа задач на редизайн:
Визуальная часть сайта играет важную роль при формировании впечатления от использования продукта.
Если у вас все отлично с посещаемостью и лояльностью, но дизайн продукта не менялся уже много лет (выглядит он старомодно, некорректно отображается на мобильных устройствах, логотип не соответствует времени), в этом случае имеет смысл провести редизайн.
Чтобы создать новый образ для уже существующего продукта, мы изучим историю компании и ее позиционирование. Внимательно учтем ожидания пользователей и владельцев сайта. Если нужно, сохраним преемственность стилеобразующих элементов. В процессе редизайна мы нарисуем новые версии всех необходимых страниц в современном стиле. Это будет ваш продукт, только с новым, похорошевшим лицом.
Когда ваш дизайн не работает должным образом и не выполняет достаточно эффективно свои задачи, нужен полный редизайн. Например, когда у вас низкая конверсия в целевые действия или недостаточная глубина взаимодействия пользователя с контентом. В этом случае мы пересоберем неработающие страницы и соединим их с остальными, «здоровыми» частями интерфейса в новую цельную конструкцию.
Для этого мы проведем глубокое исследование продукта и того, как им пользуются, поймаем слабые, неработающие места, предложим решения по их исправлению. Сначала мы согласуем новую высокоуровневую схему-модель интерфейса, а затем детализируем ее в прототипах и дизайн-макетах.
Еще более глубокий и комплексный подход необходим, когда нужно провести редизайн продукта, которым пользуются сотни или тысячи пользователей. Имеет смысл позаботиться о сложившихся привычках людей и перевести их на новый интерфейс как можно комфортнее.
Мы понимаем, как работать с ожиданиями пользователей от редизайна, и что нужно сделать, чтобы новый дизайн был воспринят правильно. Для этого важно не только бережно обойтись со сложившимися паттернами использования интерфейса, но и предложить новые, реально востребованные преимущества, которые люди оценят и захотят использовать.
При редизайне нельзя все сделать заново, с нуля и «наилучшим образом». Нужно все время помнить о совместимости — для этого придется разобраться в проекте, который уже пустил корни и сформировал структуру данных, понять, как «обустроить» эту структуру в новом дизайне, как ее расположить так, чтобы ничего не потерялось и было понятно, где в новой версии найти те или иные функции.
Мы делали редизайн для большого количества проектов и знаем, как технически грамотно обойтись с вопросами совместимости. Мы умеем «спасти», «сгладить» p в дизайне самое неудачное решение и готовы работать с тем, что есть, в каком бы состоянии продукт не находился.
Для проектов, которые чувствительны к малейшим изменениям конверсии, редизайн может стать серьезным испытанием. Крупные проекты проходят редизайн без остановки на «ремонт», продолжая обслуживать пользователей 24/7. Значит, несмотря на редизайн, конверсия по текущим операциям должна сохраниться на прежнем уровне, а в перспективе — вырасти. Это важно для крупных проектов с большим объемом данных и числом транзакций. В начале работы мы договариваемся о метриках и их значениях, прогнозируем, как изменится конверсия в результате редизайна.
В ходе работы над редизайном мы формируем модель, которая помогает продуктовой команде лучше разобраться в том, как устроен интерфейс и как дальше с помощью дизайна управлять развитием продукта.
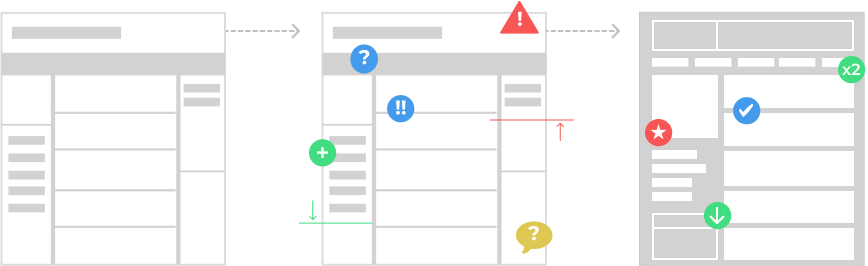
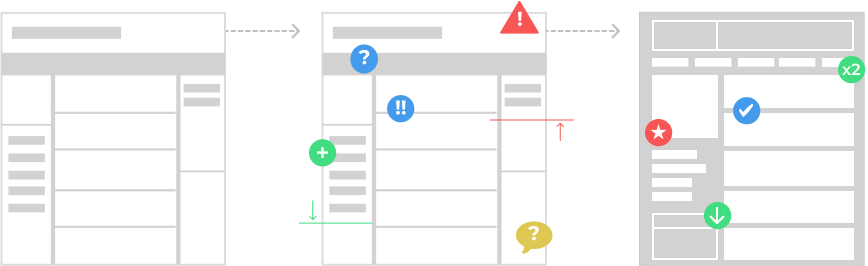
Процесс поделен на несколько этапов:
1. Аналитика
Сперва мы поймем, как устроен ваш продукт, и как люди им пользуются сейчас. Затем сформулируем видение того, каким должен быть новый интерфейс, что должно быть устроено по другому, какие добавятся новые функции. Определим стратегию перехода на новый дизайн, как именно пользователи перейдут на новую версию. Сделаем высокоуровневую схему устройства нового интерфейса. Разделим задачу на части, которые можно проектировать независимо друг от друга. Напишем требования по каждому экрану. Если потребуется, подключим SEO специалиста, который проследит, чтобы при переходе все технические моменты, влияющие на оптимизацию сайта, были учтены.
2. Проектирование
Постепенно увеличиваем детализацию: от схемы переходим к вайрфреймам. Рисуем прототип, который эффективно отрабатывает все ключевые сценарии взаимодействия пользователей с продуктом. По обратной связи доводим до финального уровня проработки один за другим все экраны интерфейса, детализируя различные состояния. Результатом этого этапа будет прототип, подробно показывающий, как продукт будет устроен функционально.
3. Создание дизайн-макетов
На этом этапе мы сначала согласуем с вами новую визуальную дизайн- концепцию, а затем отрисуем в этом стиле все дизайн-шаблоны, согласованные ранее в виде прототипа. Параллельно мы готовим отдельный файл со стилями и элементами (UI Kit).
В дизайне мы не увлекаемся созданием визуальных «вау-эффектов», а удерживаем фокус на повышении конверсии и улучшении юзабилити. Наши интерфейсы не только хорошо смотрятся — в грамотном дизайне каждый элемент страницы несет смысловую нагрузку и работает на результат.
4. Верстка, подготовка контента, перезапуск
Мы поможем вам с внедрением нового дизайна: сверстаем макеты сами или проведем арт-надзор за версткой, переживем вместе с вами первую волну реакции пользователей на произошедшие изменения, поможем исправить баги после запуска.
Мы делали редизайн интерфейсов для многих крупных проектов. Это успешно работающие проекты, имеющие многочисленную постоянную аудиторию.
Мы поможем вам оптимально пройти весь процесс редизайна — от придумывания идей до запуска. Мы понимаем, что нужно изменить или сделать заново, а что оставить, потому что это эффективно или к этому привыкли пользователи.
В своей работе мы опираемся на глубокое понимание бизнеса клиента и специфики его отрасли. Выстраиваем прозрачную коммуникацию с разработчиками, совместно с которыми создаем дизайн-систему, ориентированную на результат.

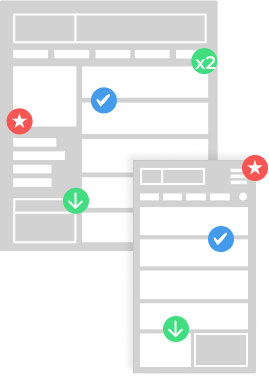
Вы получаете новый инструмент для развития бизнеса вашего продукта — Дизайн-систему.
Новый дизайн — это нечто большее, чем набор новых макетов страниц. Это система блоков и элементов, с помощью которых вы сможете изменять интерфейс и расширять его.
В процессе редизайна мы создаем полный набор промежуточных артефактов, необходимых для получения качественного результата:
Расскажите нам о своей задаче. Ответим вам сегодня и поможем подобрать лучшее решение.